JS调试:使用断点、alert()和console.log()进行调试程序
弹出框与控制台
alert带有确定按钮的弹出框
实例:
alert(‘hello’);
confirm带有确定和取消的弹出框
实例:
confirm(‘hello’);
prompt带有确定和取消和输入框的弹出框
实例:
prompt(‘hello’);
console.log控制台打印
实例:
console.log(‘hello’);
console.error控制台打印错误
实例:
console.error(‘hello’);
console.warn控制台打印警告黄
实例:
console.warn(‘hello’);
后两个不怎么用
Math数学对象
(Math.random()_10+1) 实例: console.log((Math.random()_10+1))打印1-10的随机数
Math.random()
实例:
console.log(Math.random())打印0-1但是不含1的随机数
parseInt(Math.random()_10+1) 实例: console.log(parseInt(Math.random()_10+1))打印1-10的整数随机数
三目运算符
实例:
var pt=prompt(“请输入:”);
var text=pt>60?’及格了’:’low’;
alert(‘你的成绩是’+pt+’范围是’+text);
if判断结构
1
if(true){
结果
}else{
结果
}
实例:
if(10>5){
console.log(‘对’)
}else{
console.log(‘错’)
}
2
if(true){
结果
}
if(true){
结果
}以此类推
实例:
if(10>5){
console.log(‘对’)
}if(10>3){
console.log(‘对’)
}if(10>4){
console.log(‘对’)
}if(10>8){
console.log(‘对’)
}以此类推
3
if(true){
结果
}else if(){
}else if(){
}else if(){
}else{
当全为假的时候
}
实例:
if(10>12){
console.log(‘对’)
}else if(10>11){
console.log(‘对’)
}else if(10>13){
console.log(‘对’)
}else{
console.log(‘错’)
}
switch判断
switch(判断的数据){
case 判断的值: 判断的是严格相等
执行内容
break;
case 判断的值:
执行内容
break;
case 判断的值:
执行内容
break;
default:
当case都不符合的时候
break;
}
变量
var定义变量有变量提升
let是块级变量,有特有的暂存性死区,不能重复定义
js形参与实参
function(形参){
}
调用函数(实参)
类型转换
y=boolean转换布尔值
y=parseInt转换整数
y=string转换字符串
return函数返回值
for循环
for(初始化,循环条件,条件迭代){
循环执行语句
}
实例:
var text=’’;
for (i = 0; i < 5; i++) { text += “数字是 “ + i + “
“;
}
document.write(text);
while循环
初始化
while(循环条件){循环为假一次都不执行,,,,,,先判断再执行
循环操作
循环迭代
}
实例:
var text = “”;
var i = 0;
while (i < 10) { text += “
数字是 “ + i;
i++;
}
document.write(text)
do while循环
初始化
do{循环为假至少执行一次,,,,,,,,,,,,,,,,,,,先执行再判断
循环操作
迭代
}while(循环条件)
实例:
var text = “”
var i = 0;
do {
text += “
数字是 “ + i;
i++;
}
while (i < 10);
document.write(text);
对象的用法
{
键:值,
键:值,
键:值,
键:值,
键:值
}
实例:
{
name:’小明’,
age:22,
sex:’男’
}
数组的用法
[值1,值2,值3,。。。。。]
实例:
arr=[a,b,c,d,e,f,g]
循环遍历
for in遍历
for(创建一个变量(用来保存遍历出来的下标)in 要遍历的数据){
不推荐遍历数组
}
for of遍历
for(var cal(变量) of arr){
es6新语法,不能遍历对象
}
forEach遍历
forEach function(两个形参(1,他的值 2,下标)){
不能遍历 对象
不能跳出,break continue
}
null
要遍历的数组.点map function(两个形参(1,他的值 2,下标){
返回一个新数组
return 值;
}
数组的增删改查
push(要添加的值)向末尾添加
unshift(要添加的值)向开头添加
pop(删除末尾)
shift(删除开头)
splice(任意位置删除或添加:
一个参数的时候;比如2:会把指定位置到末尾全部删除
比如-2:会从尾部删除,但从后删从一开始
两个参数时;比如2,2:从2开始删删除2个
比如-2,2:会从尾部删除,但从后删从一开始
两个以上的参数;比如2,3,‘你好’:从2开始删,删除几个,之后的添加
)
数组是引用数据类型
二维数组和三维数组:就是数组里面嵌套数组
filter过滤 比如淘宝价格筛选
filter function(两个形参(1,他的值 2,下标)){
return 值;
}
返回值
indexOf(要查询的数据)没有返回-1
lastIndexOf(最后一次出现的位置)没有返回-1
lastIndexOf两个参数(值,下标)没有返回-1
null
sort(function(两个形参比如A,B){
return A-B或者B-A升序或者降序
})排序
定时器
setTimeout(调用的函数,不加圆括号,秒数)设置定时函数,,只执行一次
clearTimeout(要终止的函数)清除
setInterval()设置定时函数,,重复永久执行
clearInterval()清除
字符串
join(把数组转换成字符串,用,号分割,并且用指定字符进行分割)
concat(数组的合并)
长字符串换行要加+号,或反斜杠\
es6新语法返单引号`,但是插变量不同于“++”,换做${变量},建议不要用,不兼容
charAt(数字类型)指定下标所在字符,不能 写负数,没有返回空
isNaN用来判断指定字符是否是数字,是false,不是数字为true
indexOf()返回字符在字符中首次出现的位置,没有返-1
lastindexOf()返回字符在字符中最后一次出现的位置,没有返-1
字符串截取
substr()一个参数:比如2:当前指定下标到结尾的字符
两个参数;比如2,3:从第二个下标开始,截取几位
写负数从后往前截取,下标从1开始
substring()一个参数,当前指定下标到结尾的字符
两个参数,从哪开始截取几位,截取到哪个下标结束,截取的内容包含第一个参数,不包含第二个参数
trim()去除字符串开头和结尾的空格
replace()两个参数,第一个替换的内容,第二个替换成什么
split ()把字符串转换为数组,字符串以什么分割,括号里面以什么分割,比如“!”
charCodeAt()打印指定字符的计算机编码
数学对象Math
ceil()舍弃小数点后边的并且加一位
floor ()舍弃小数点后边的
round()四舍五入
pow()谁是谁的几次幂
事件机制
从内到外是冒泡
从外到内是捕获
1、事件监听器addEventListener(click,function(形参通常放e 或event){
click没有on
},false(冒泡)默认值,,,true捕获)
even事件对象1、e.target谁触发给谁
e.stopPropagation()阻止事件向外传播
鼠标事件
onmouseenter鼠标移入
onmouseleave移除
键盘事件
onkeydown键盘按下不管哪个都触发
onkeypress键盘按下系统键不包含
onkeyup键盘抬起
光标触发
onfocus元素获取焦点
onblur光标失去焦点
onchange输入框内容被改变
页面加载完毕之后执行
window,onload=function(){
需要执行的内容
}
document获取元素
document.body选取body元素
document.forms返回网页当中所以的表单
document.children指定元素的子元素(返回的是数组,取值得传下标)
element查找网页元素
element.parentNode 查找指定元素父元素
获取元素属性
attributes ()
getAttributes(要取的属性)取值
setAttributes(1,要设置的属性,(逗号隔开)2、要设置的属性值)修改属性,也可以新增属性
removeAttributes(要删除的属性)删除属性
innerHTML插入、替换原始内容(插HTML)
innerText把字符串当文本解析(插文本)
创建元素对象
createElement ()
element(要往什么里面插).appendChild(插入的内容)往指定元素最后面插入
element(要往什么里面插).insertBefore(要插入的内容,,往谁前面插)往指定元素最前面插入
使用方法:
(1) var newhtml=document.createElement(‘h1’);
newhtml.innerText=’我是新内容’;
document.getEl….Name(‘div’)[0].appendChild(newhtml);
(2)var newhtml=document.createElement(‘h1’);
newhtml.innerText=’我是新内容’;
document.getEl….Name(‘div’)[0].appendChild(newhtml,document.getEl….Name(‘p’));
复制元素
cloneNode ()
替换元素
在什么里面替换.replaceChild(替换的内容,,把谁替换)
删除元素
在哪里删除.removeChild(删除谁)
BOM浏览对象模型
location和history对象
location对象
1、点击跳转windo.location.href=’http://www.yunjianwu.com'
2、点击刷新window.location.reload(true强制从服务器重新获取当前网页当前网页资源false可能从浏览器缓存中获取当前网页资源也可能同上,默认true)
3、替换当前文档window.location.replace(同href,href可以回退,replace不能回退)
history对象
1、window.history.back()访问上一个记录
2、window.history.forward()访问下一个记录
3、window.history.go(-1或者1)-1后退,1前进
浏览器的宽高
window.innerHeight
window.innerWidth
低版本IE使用方法
‘高度’+documen.documentElement.clienWidth+‘宽度‘+documen.documentElement.clienHeight
监听浏览器窗口大小改变
window.onresize=function(){
console.log(‘高度’+documen.documentElement.clienWidth+‘宽度‘+documen.documentElement.clienHeight);
}
同时编写
window.innerHeightdocumen.documentElement.clienHeight
宽度同样
滚动条事件
水平:window.pageXOffset
垂直:window.pageYOffset
兼容性编写
let scrollX,scrollY;
if(window.pageXOffset===undefinedwindow.pageYOffset===undefined){
scrollX=(document.documentElementdocument.body.parentNodedocument.body).scrollLeft;
scrollY=(document.documentElementdocument.body.parentNodedocument.body).scrollTop;
}else{
scrollX=window.pageXOffset;
scrollY=window.pageYOffset;
}
获得整个页面的宽高
document.body.scrollWidth
document.body.scrollHeight
控制网页的XY坐标
window.scroll(500,1000)
CSS3基础
字体
1、字体下载https://zh.fonts2u.com
使用方法
@font-face{
font-family:’起个名字’;
src:url(字体路径,,可以引用多个),
url(字体路径,,可以引用多个),
url(字体路径,,可以引用多个)注意最后一个人没逗号
}
h1{
font-family:’上边起的名字’;
}
透明度
background-color:rgba(255,0,0,1数字越小越透明)
或者opacity:1;(给父元素设置,子元素会受到影响,background-color:rgba此方法不会有影响)
transparent也是透明,但几乎不用
resize属性
给多行文本域设置,none不允许改变大小
horizontal只能水平改变
vertical只能垂直改变
canvas画布
var a=document.getElementById(‘#id’);
car b=a.getContext(‘2d’);
b.moveTo(x,y)直线的起点
b.lineTo(x,y)直线的终点
除了第一个点是moveTo(x,y),其他的都是lineTo(x,y)
b.stroke()连接
b.strokeStyle=’red’;颜色
b.lineWidth=10;粗细
b.fillStyle=’red’;填充色,要带有下边的,要先填充再连线
b.fill();
绘制圆形
b.beginPath()开始路径
b.arc(400,400(前两个画布大小),200(半径),0(开始角度),2*Math.PI(结束角度),false)
b.fillStyle=’yellow’;
b.fill();
b.closePath()结束路径
快速画一个矩形
b.rect(100,100,300,100);
b.strokeStyle=’red’;
b.stroke();
或者(带有边框)
b.strokeStyle=’red’;
b.strokeRect(100,100,300,100);
还有(带有填充)
b.fillStyle=’red’;
b.strokeRect(100,100,300,100);
true是逆时针,false是顺时针
元素位移
b.translate(x,y);
解决多个位移后位置叠加的情况:
有两个元素,但只想改变其中一个元素的位置时使用,和b.begiPath();closePath();一样在前后使用
b.save();在前
b.restore();在后
放大和缩放
b.scale(x,y);里面的XY不是坐标,是倍数,指的是把XY放大或缩小多少倍
旋转
b.rotate(60*Math.PI/180);表示旋转60度,基于00点进行旋转
绘制线性渐变
LinearGradient(xStart,yStart,xEnd,yEnd);
xStart,yStart渐变开始的XY坐标
xEnd,yEnd渐变结束的XY坐标
设置颜色渐变
addColorStop(offset,color);
offset颜色离渐变起始点的偏移量(0-1)
color绘制时使用的颜色
径向渐变
RadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
xStart,yStart,radiusStart渐变开始圆心的XY坐标,渐变开始圆的半径
xEnd,yEnd,radiusEnd渐变结束圆心的XY坐标,渐变结束圆的半径
绘制圆形阴影
shadowOffsetX阴影的横坐标位移量
shadowOffsetY阴影的纵坐标位移量
shadowColor阴影颜色
shadowBlur阴影模糊范围
插入图片
drawImage方法(有3,5,9种参数)
drawImage(image,X,Y)画布上定位图片
drawImage(image,X,Y,W,H)画布上定位图片,并规定图片的宽高
使用:var img=new Image();创建img对象
img.src=’img/xxx.jpg’;设置路径
img.onload=function(){
context.drawImage(img,10,10);三个参数的
context.drawImage(img,10,10,100,100);五个参数的
context.drawImage(img,第二个参数(截取的X点),第三个参数(截取的Y点),第四个参数(截取的宽度),第五个参数(截取的高度),第六个参数(放置图片的位置X),第七个参数(放置图片的位置Y),第八个参数(放置图片的宽度),第九个参数(放置图片的高度),);九个参数的
}
文本框特效
事件:onblur失去焦点。当光标离开某个文本框时触发
onfocus获得焦点,当光标进入某个文本框时触发
方法:blur()从文本域中移开焦点
focus()在文本域中设置焦点,即获得鼠标光标
select()选取文本域中的内容,突出显示输入区域的内容
Ajax实现异步通信
传统web与ajax的差异
放松请求不同,服务器响应不同,客户端处理方式不同
使用ajax创建XMLHTTPRequest对象
1、let link=new XMLHTTPRequest();
使用ajax向服务器发送请求,使用XMLHTTPRequest对象的open()方法设置请求参数和send()方法
2、link.open(“method”,”url”,async);
--method:请求方式get或者post
--url:请求的地址
--async:true异步,false同步
3、link.send();发送请求到服务器
(3种接收方式)link.onreadystatechange
link.onprogress
link.onload
4、link.onreadystatechange=function(){
if(link.status==200&&link.readyState==4){
console.log(link.responseText);
由于打印为字符串,所以进行转换,JSON.parse把字符串对象转换成对象
console.log(JSON.parse(link.responseText))
}
}
ajax监听请求状态
readyState(状态值):
0:请求未初始化
1:服务器连接已建立
2:请求已接收
3:请求处理中
4:请求已完成,且响应已就绪
status(状态码)
200:OK
404:未找到页面
当使用async=true(异步),每当readyState(状态值)改变时,就会触发onreadystatechange事件状态值(2,3,4)/onload事件状态值(4)/onprogress事件状态值(3)
jQuery部分
页面加载完毕之后执行的两种简写
1`$(document).ready(function(){})
2、$(function(){})
jQuery选择器
:input $(‘:input’)选取所有input元素
:text
:password
:radio
:Checkbox
:file
:button
:reset
:submit 都同上
筛选
$(‘li:first’) 筛选首个元素
$(‘li:last’) 筛选末尾元素
$(‘li:even’) 筛选偶数元素
$(‘li:odd’) 筛选奇数元素
选取指定下标
$(‘li:eq(3)’) 指定下标
$(‘li:gt(1)’)大于指定下标的元素
$(‘li:lt(3)’)小于指定下标的元素
子元素选择器
$(‘li:first-child’)父元素的第一个子元素
$(‘li:last-child’)父元素的最后一个子元素
$(‘li:nth-child(1)’)父元素的不限类型的第N个子元素的所以元素,下标从1开始
属性选择器option
匹配属性:$(‘option[value]‘)
匹配属性和值:$(‘option[value=1]‘)
过滤属性和值:$(‘option[value!=1]‘)
jQuery事件处理
两个参数用法
绑定点击事件:$(‘#con’).on(‘click’,function(){})
绑定多个事件(空格隔开,尽量不要用):$(‘#con’).on(‘click mouseenter’,function(){})
三个参数的用法(给IDcon的所有子元素button绑定点击事件):$(‘#con’).on(‘click’,’button’,function(){})
传对象(了解就好):$(‘#con’).on(‘click’,{songname:’唯一’,function(){})
取消事件处理:$(‘#con’).off(‘click’)
jQuery事件切换
鼠标移入移除事件切换
$(‘#con’).hover(‘over(移入执行),out(移除执行))
jQuery1.7之前事件是bind,不是on,bind绑定多个事件$(‘#con’).bind({click:fn,mouseenter:fn})
移除是onbind
JS与jQuery展现不同处
JS:document.getElementById(‘demo’).innerHTML=newHTML;
jquery:$(‘demo’).html(newHTML);
$(‘div’).toggle(funa,funb,~~,funn)abc分别表示第一二三次点击,1.9之后已经移除
jQuery快捷事件处理
$(‘obj’).click(fun)单击事件
$(‘obj’).ocus(fun)获得焦点事件
$(‘obj’).blur(fun)失去焦点
$(‘obj’).change(fun)值改变
$(‘obj’).mouseenter(fun)鼠标移入
$(‘obj’).mouseleave(fun)鼠标移出
$(‘obj’).submit(fun)表单提交
DOM属性与样式操作
两种增加图片的方式
JS:document.getElementsByTageName(‘img’)[0].setAttribute(‘src’,’img/xxx.png’);
JQ:document.querySelectorAll(‘img’)[0].src=’img/xxx.png’;
在页面中生成标签
var aa=document.createElement(‘img’);
aa.setAttribute(‘src’,’xx.png’);
document.body.appendChild(aaa);
标签属性操作attr()
$(‘input’).attr(‘type’);如果只有一个参数那么是获取指定属性的属性值
$(‘input’).attr(‘type’,‘radio’);两个参数的话,第一个是要设置的属性名,第二个是属性值
$(‘input’).attr({‘type’:‘radio’,‘value’:‘radio’});如果传入一个对象,是设置多个属性
删除属性
$(‘input’).removeAttr(‘type’);
DOM元素添加类样式
$(el).addClass(‘className’)
$(el).addClass(‘className1 className2’)
删除类
$(el).removeClass(‘className’)
$(el).removeClass(‘className1 className2’)
切换类
$(el).toggleClass(‘className’)如果有就删除,如果没有就添加
HTML内容控制
$(‘#demo’).text(newhtml)插入文本
$(‘input’).val()得到值
DOM元素查找
$(“#demo”).parent();找到指定元素的父元素
$(“#demo”).parents();找到指定元素所有的祖先元素
$(“#demo”).parents(‘div’);找到指定元素的祖先元素的指定元素
$(“#demo”)children();找到指定元素的所有子元素
$(“#demo”).children(‘P’);找到指定元素的子元素
$(“#demo”).find(‘span’);找到指定元素的所有指定后代元素(必须传入参数,否则为空)
$(“#demo”).next();找到指定元素之后的同胞元素
$(“#demo”).nextAll();找到指定元素之后的所有同胞元素
$(“#demo”).prev();找到指定元素之前的同胞元素
$(“#demo”).prevAll();找到指定元素之前的所有同胞元素
$(“#demo”).siblings();找到指定元素的所有同胞元素
jQuery内容插入
内部插入:往指定元素内部的最后边插$(obj).append(‘插入的内容’ )(这个用的最多)
往指定元素内部的最前边插$(obj).prepend()
外部插入:往指定元素外部的最前边插$(obj).before()
往指定元素外部的最后边插$(obj).after()
jQuery元素的克隆
$(‘p’).clone(true)复制指定元素
true参数表示是否复制事件处理函数,默认false
jQuery删除
$(‘div’).empty()删除内部所有元素
$(‘div’).remove()
删除指定元素
DOM元素特效
jQuery显示隐藏特效
$(obj).show(传一个数字值,或字符串(字符串只能传这三个slow,normal,fast),后边还可以传入执行完毕回调函数)显示
$(obj).hide(同上)隐藏
$(obj).toggle(同上,也可以传入布尔值,true显示,false隐藏(不推荐使用))两者切换
jQuery渐变特效
$(obj).slideDown()下拉效果
$(obj).slideUp()上滑效果
$(obj).slideToggle()下拉,上滑切换
jquery Ajax与表单验证
jQuery封装Ajax:
$.ajax({
url:发送请求地址
data:要发送的数据
dataType:服务器响应的数据类型xml,html,json,script,jsonp,text
async:boolean,true异步请求,false同步请求
success()请求成功的回调函数
})
type:get/post
json文件中不能有注释
实例:
$.ajax({
url:’aa.jsonn’,
type:’get’,
success:function(data){
console.log(data);
}
})
更简单的ajax请求方式(同上例子)
get请求
$.get(‘aa.json’,function(data){
console.log(data);
})
post请求
$.post(‘aa.json’,function(data){
console.log(data);
})
get与post细化
get显示发送(有安全性)
post隐藏发送
接收get发送post
get发送量小,post大
post比get更稳定可靠
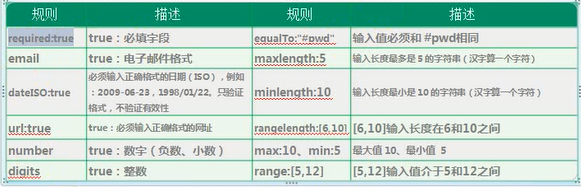
jQuery表单验证插件Validation
$(‘#formid’).validate({
rules{
nick(input的name):{
required:true,
rangelength:[6,10],
}
},验证规则
messages:{
nick(input的name):{
required:’用户名不能为空’
}
}验证提示
})
其他验证

HTML5本地存储
localStorage永久存储(只要是同一个网站下的项目都能使用)
sessionStorage临时存储(谁存谁调用)
setitem新增,修改数据
getitem获取数据
removeitem删除数据
sessionStorage.setitem(传两个值。1、‘名字’,2、‘值’,,,修改也是一样)
sessionStorage.getitem(传他的名字)
sessionStorage.removeitem(传他的名字)
DOM元素动画
$(obj).animate(三个参数。1、一组css对象的集合(不支持颜色设置),例如:{“marginLeft”:“400px”,“marginTop”:“400px”},2、时间1000,3、回调函数function(){})如需多个动画,在后边继续添加
动画相对值
$(obj).animate({
left:“+=100px”,+=相对于当前位置加(一般不用)
top:“-=400px”
}
停止动画,开始下一个动画
$(obj).stop(两个参数,1、是否清空所有动画true,2、停止之后动画到每个动画的结束位置true)
$(obj).finish(直接结束到最后位置)1.9之后新增
延时(慎用,时间不宜太长
$(obj).delay(数字值)放在指定.animate前边
CSS3高级特效
2D转换transform
包含如下:translate()移动::方法translate(X,Y),translate(X),translate(Y)
rotate(30deg/-30deg)旋转,里边是度数单位deg
scale(数字值,倍数)缩放,两个参数1、X轴2、Y
skew(20deg,30deg)倾斜,两个参数X,Y。也可以单独设置XY,skewX,skewY
css3动画
3D转换transform
要是用3D必须给当前元素的父元素设置舞台transform-style:preserve-3d
包含:transform-origin改变元素位置X:left。center,right,length,%;Ytop,center,bottom。length。%;Zlength
transform-style(舞台)嵌套元素在3D空间如何显示,值:flat子元素将不保留其3D效果,preserve-3d子元素保留3D效果
perspective(视角)规定3D元素的视角,值:数字值PX
3D转换方法
位移:translateX()
translateY()
translateZ()
translate3d(三个参数XYZ,也可单独设置)
旋转:rotateX()
rotateY()
rotateZ()
rotate3d(四个参数xyza,XYZ轴(0-1)1代表旋转0不旋转 a是度数,也可单独设置,a不用单独)
分开写的格式:transform:rotatex(30deg)空格rotatey(40deg)空格rotatez(60deg)
缩放:scaleX()
scaleY()
scaleZ()
scale3d()
css3过渡效果
transition
四个属性:
transition-property发生变化的css属性的名称,一般写all全部
transition-duration花费时间
transition-delay延时
transition-timing-function时间曲线,,有多个参数:用最多的是linear

transition缺点:必须要事件触发,只能执行一次,只能定义开始和结束
动画效果
@keyframes:创建动画
animation:设置动画属性
定义动画
@keyframes animationname(动画名称){
keyframes-selector(动画时长的百分比,值0-100%,from(与0%相同),(to(与100%相同){
css-styles(一个或多个合法的CSS样式属性)
}
}
使用动画
animation:多个参数
animation-name:动画名字,可以是由@keyframes创建的名字,或者none
animation-duration:持续时间数字值
animation-timing-function:动画播放的方式
animation-delay:延时,数字值
animation-interaction-count:循环次数,默认1,infinite无限
animation-direction:动画播放方向。两个值normal(默认值,每次循环正常播放) alternate(奇数向前播放。偶数反)


