1、安装node.js
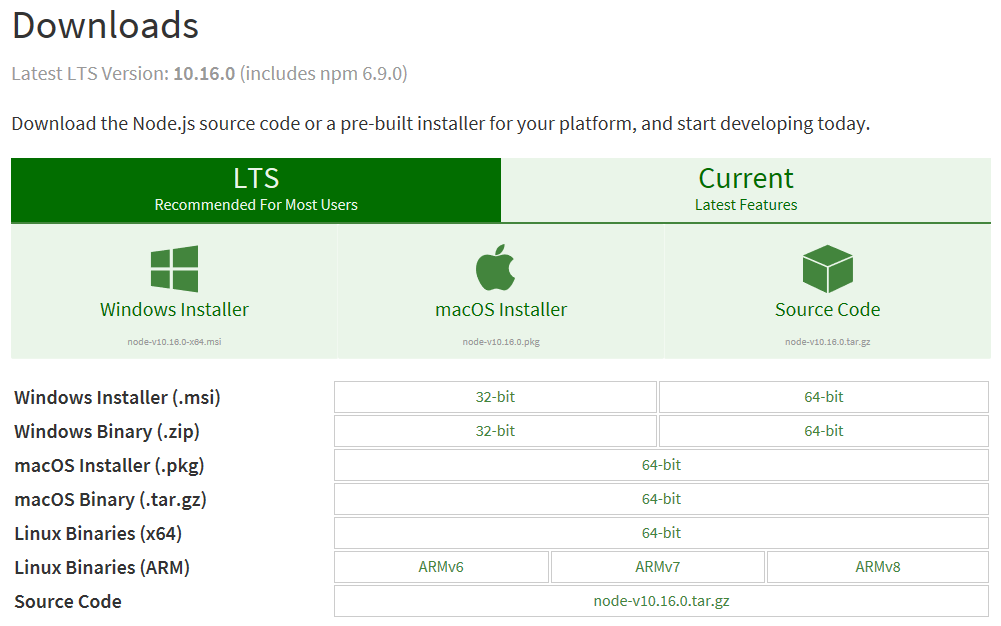
首先从node.js官网下载安装包https://nodejs.org/en/download/

根据自己的电脑系统选择适合的安装包
node.js安装过程,点击安装,一路点击下一步就行

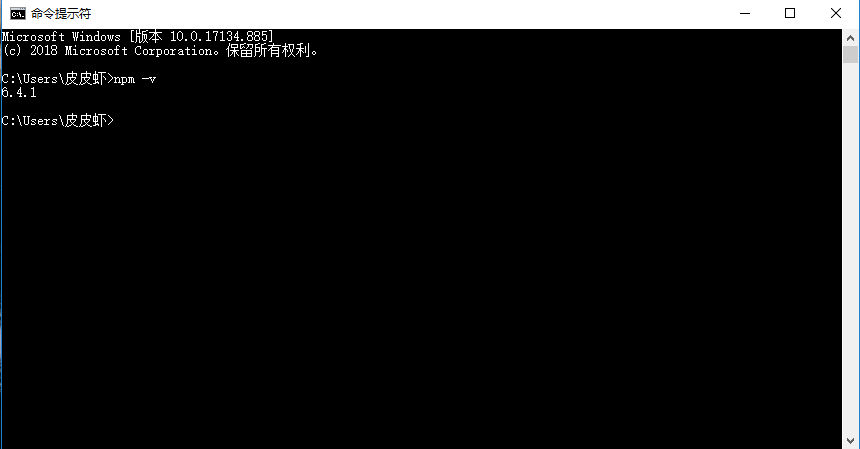
打开命令窗口,输入npm -v来查看是否安装成功,安装成功的话会出现版本号

2、安装vue-cli
在命令窗口输入npm install -g vue-cli,进行安装vue-cli,-g指全局安装
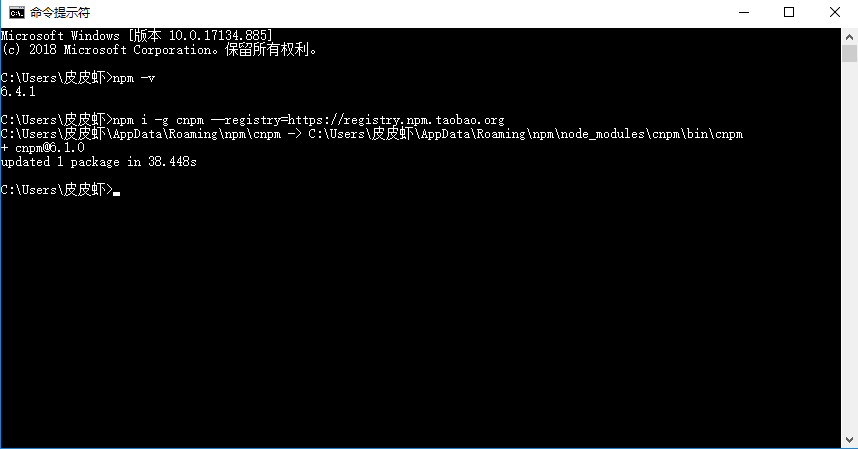
由于安装vue-cli的服务器在国外,会导致下载特别慢,一般选择用淘宝镜像进行下载
淘宝镜像地址:npm i -g cnpm –registry=https://registry.npm.taobao.org

3、安装webpack
安装好淘宝镜像后,继续在命令窗口输入npm -install -g webpack,安装webpack

安装vue-cli成功后,就可以创建Vue项目了
4、创建项目
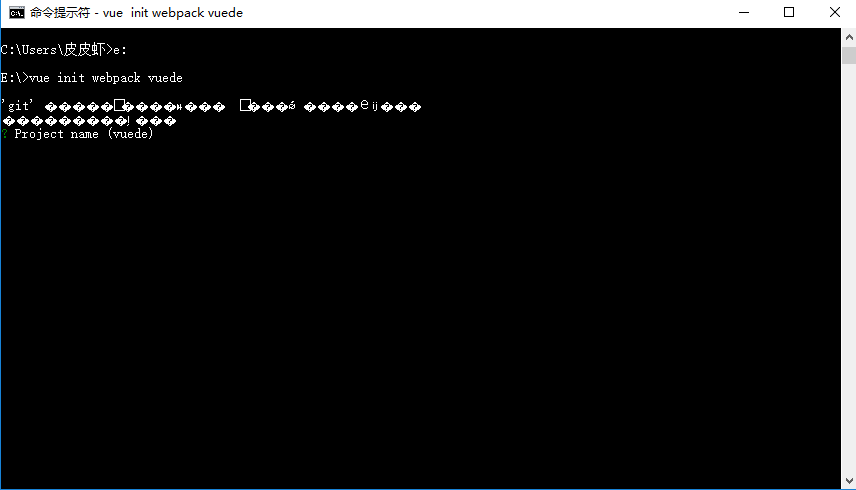
在命令窗口输入vue init webpack vuede(vuede是自定义的文件夹名称),如果想指定位置的话,首先输入盘符e:跳到指定盘符下进行创建

出现如上界面时,按回车进行下一步,出现y/n选择时,vue-router(路由,这个必须安装)输入y,之后都输入n,下面就开始创建了

5、项目环境配置
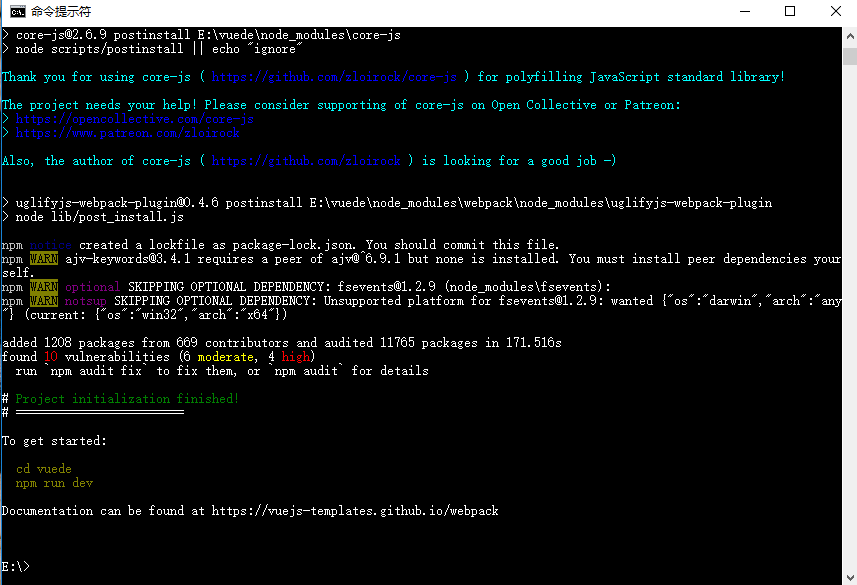
之后会出现To get started,这是告诉你启动的方法

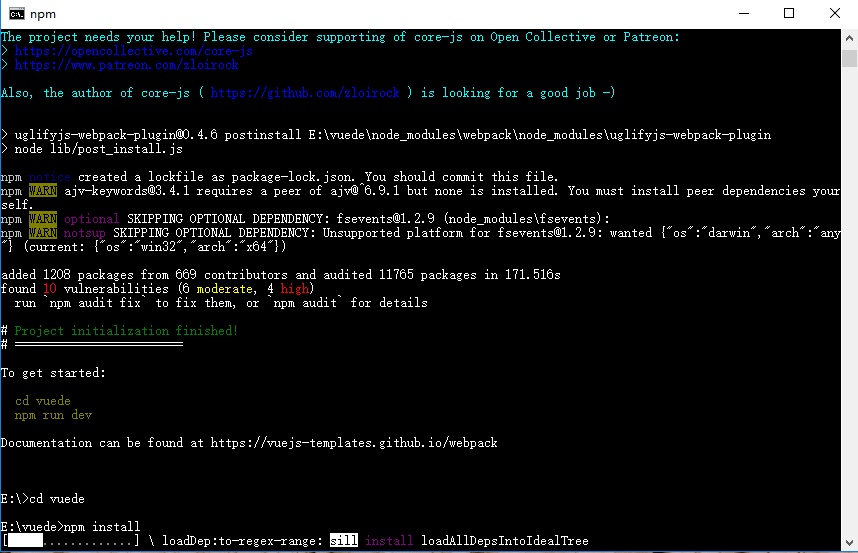
在命令窗口输入cd vuede切换到所创建的项目目录下

输入npm install安装启动模块,这是安装项目启动的一个依赖

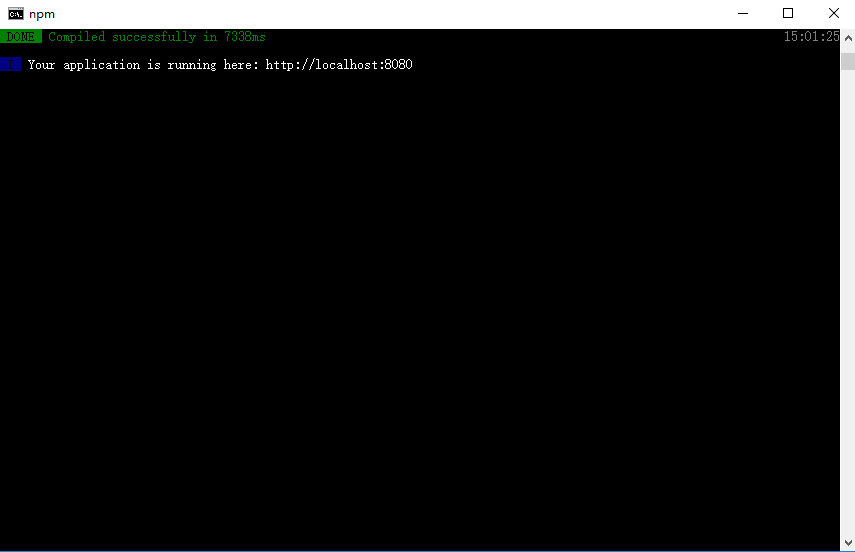
最后输入npm run dev启动项目即可,如没自动打开网页,手动在浏览器输入中输入localhost:8080即可打开

创建成功之后的页面如下

创建成功之后的文件夹如下

另外命令窗口不能关闭,否则会导致网页不能打开
如果不小心关闭的话,打开命令窗口,cd到指定文件夹回车,再次输入npm run dev即可再次启动


