给导航菜单前边加个小图标,往往可以使菜单更加美观好看,WordPress添加图标也是非常简单的。
1、在WordPress后台搜索Font Awesome 4 Menus这个插件,安装–启用。

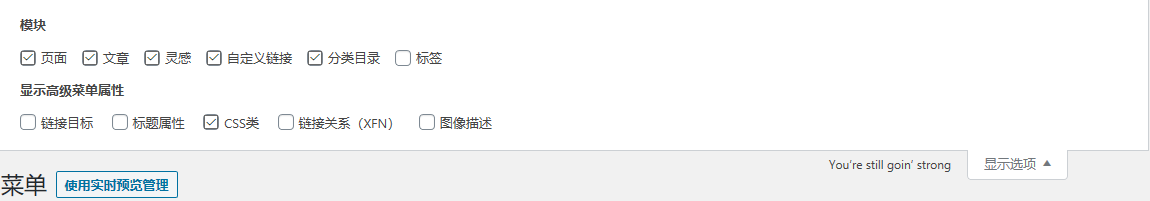
2、WordPress后台–外观–菜单,首先在顶部显示选项中勾选CSS类,不然不会显示的。

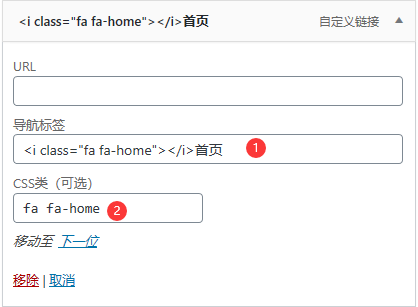
3、打开图标地址:http://www.fontawesome.com.cn/选择自己喜欢的图标。格式如下:例如首页图标名称为home,那么代码格式为首页

4、当然第二种方法更好,只写class类即可,但一定要在顶部显示选项中勾选CSS类才可以。
另外好多主题都会自带Font Awesome图标,只需添加代码即可。
Font Awesome图标用处很广不局限于菜单,你可以用在你想用的任何地方,方法都是一样的。


